Creating a Link Widget in Wavity
- Widgets in Wavity are interactive components or visual elements within a user interface (UI) that provide users with specific functionalities, data visualizations, or quick access to information and actions.
- Widgets can be added/edited to interfaces/dashboards in Wavity platform. This feature allows you to customize dashboards based on your requirements. For more details on creation of dashboards, please refer the following link: How To Create Role-Based Interface/Dashboards/Layouts | Wavity
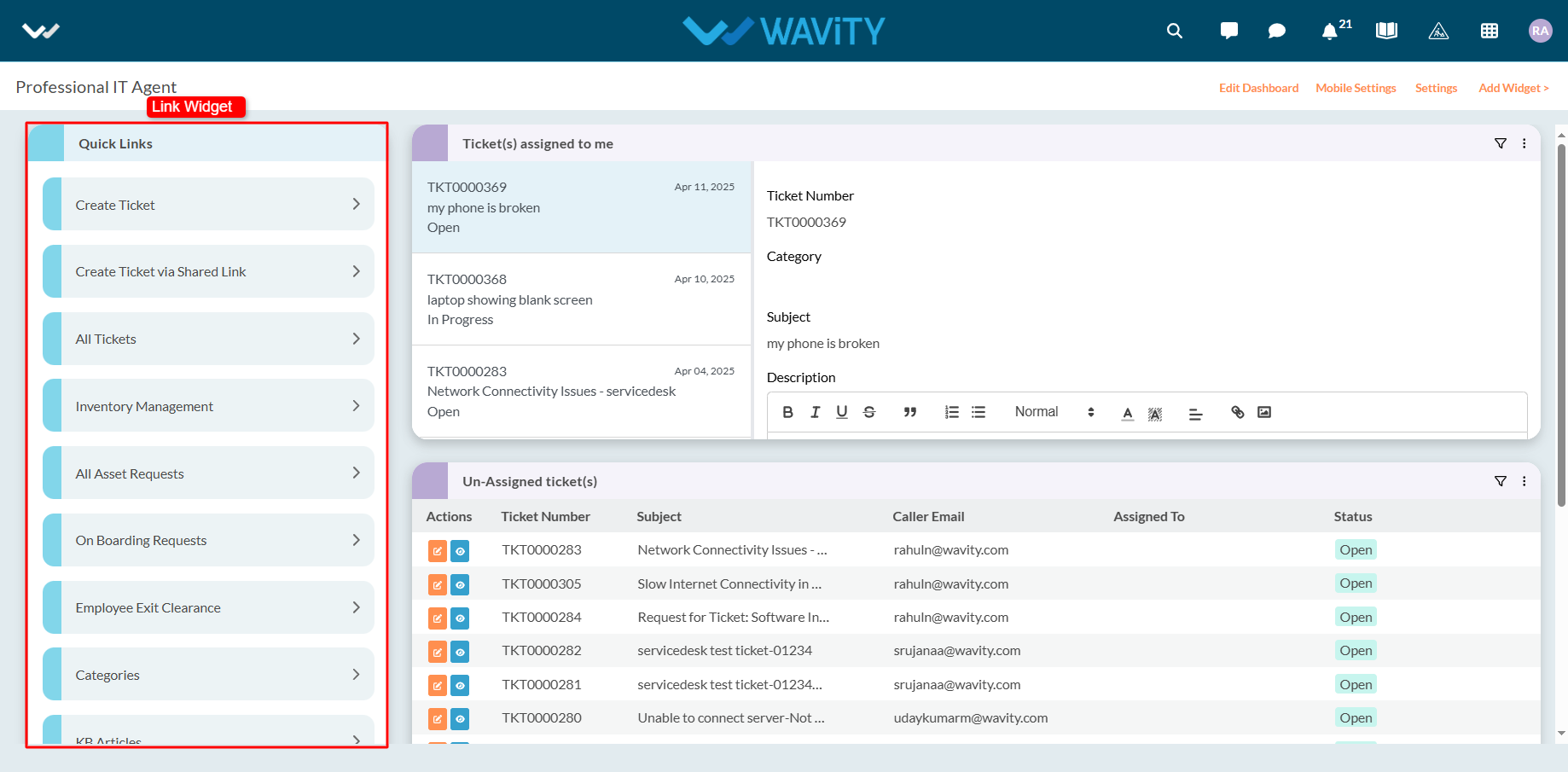
- A Link Widget serves as a shortcut that connects users to specific forms or lists within an application. It acts as a quick link that can either open a new form (for data entry) or display existing records from the linked application. It’s designed for ease of access and seamless navigation within the Wavity platform.
- Only an Admin of your organization has the access to create or update widgets in Wavity.
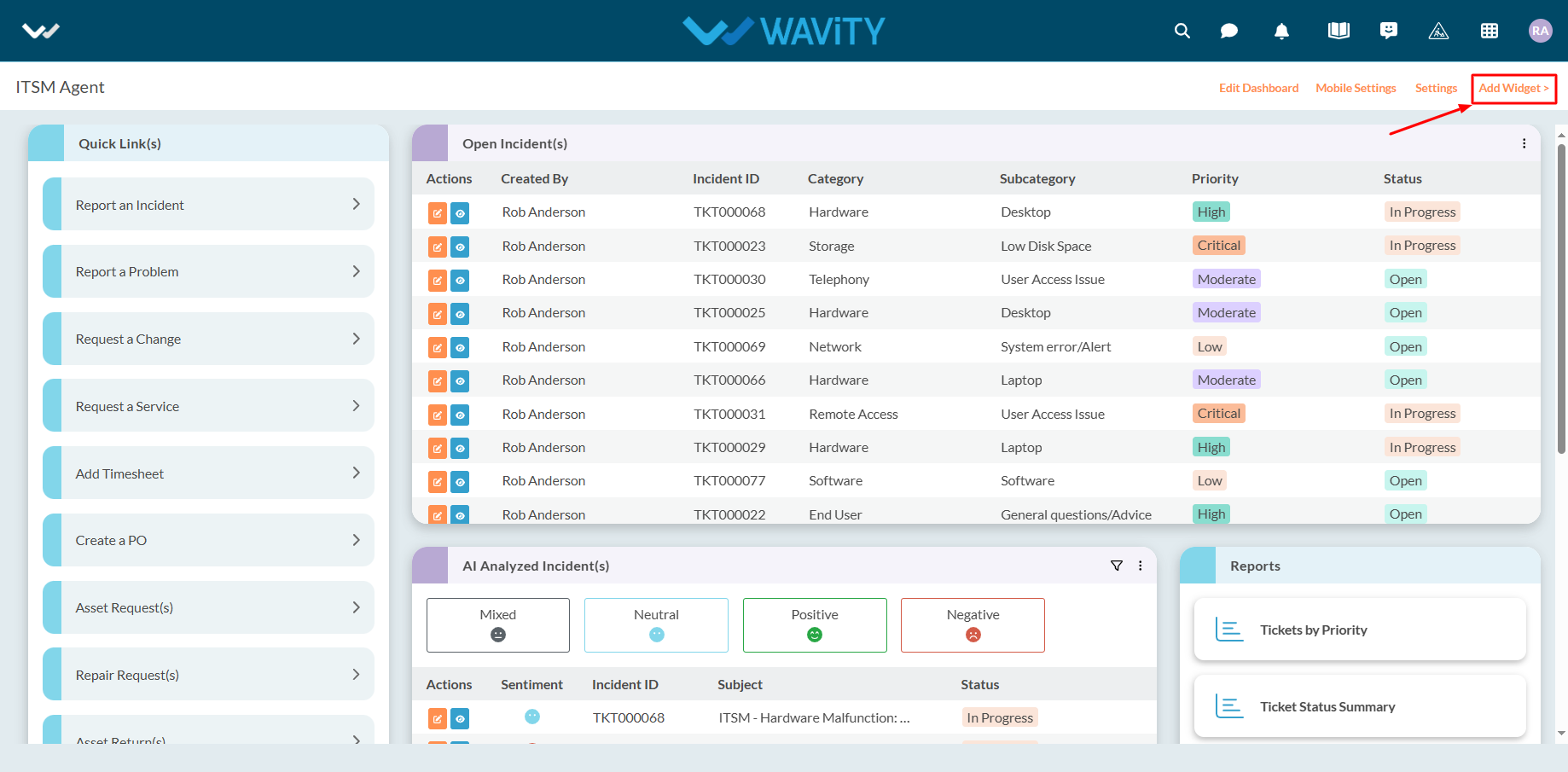
- To create a new Link widget: Click on “Add Widget”.

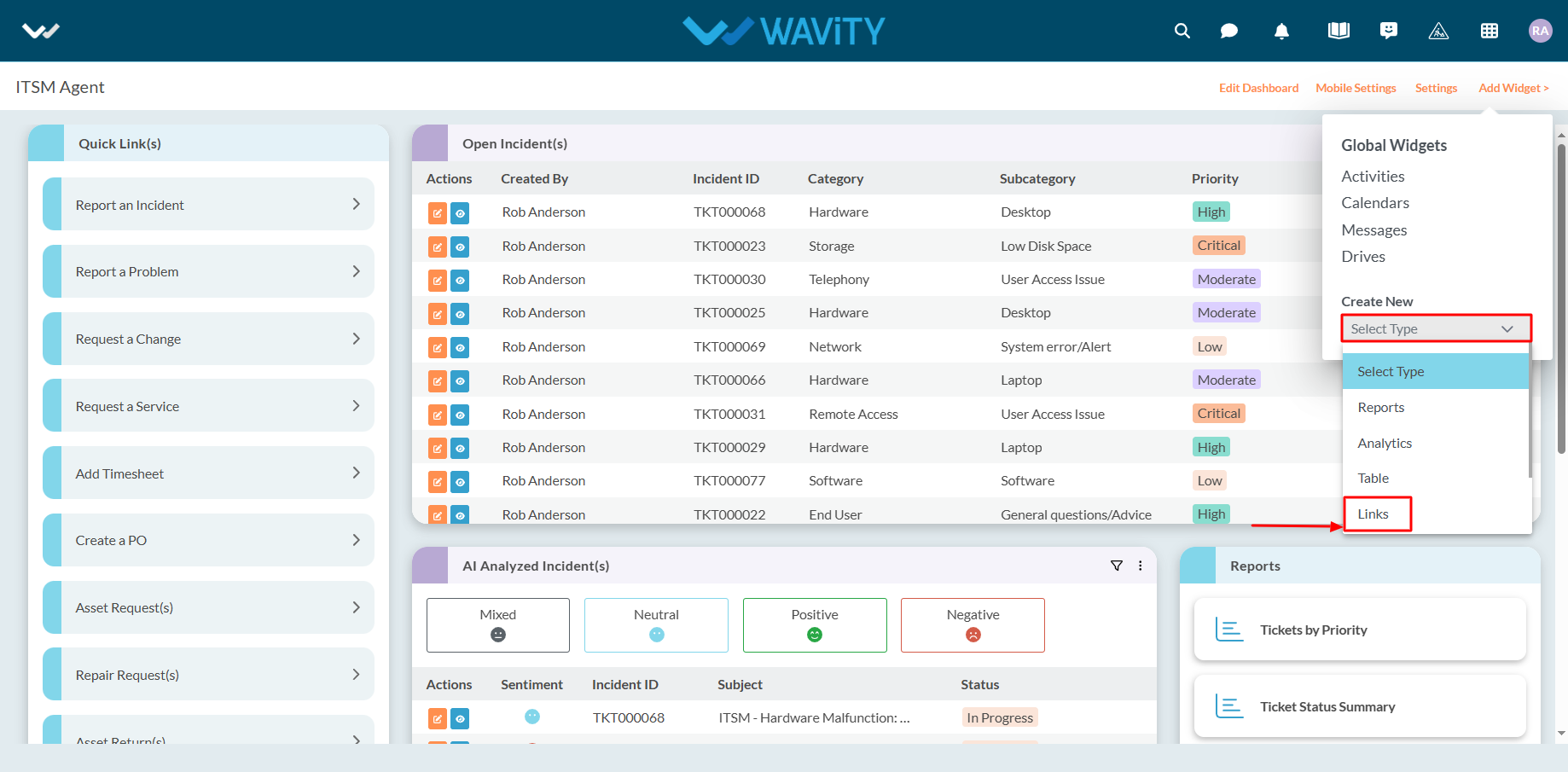
- From the Create New dropdown menu, select “Link”.

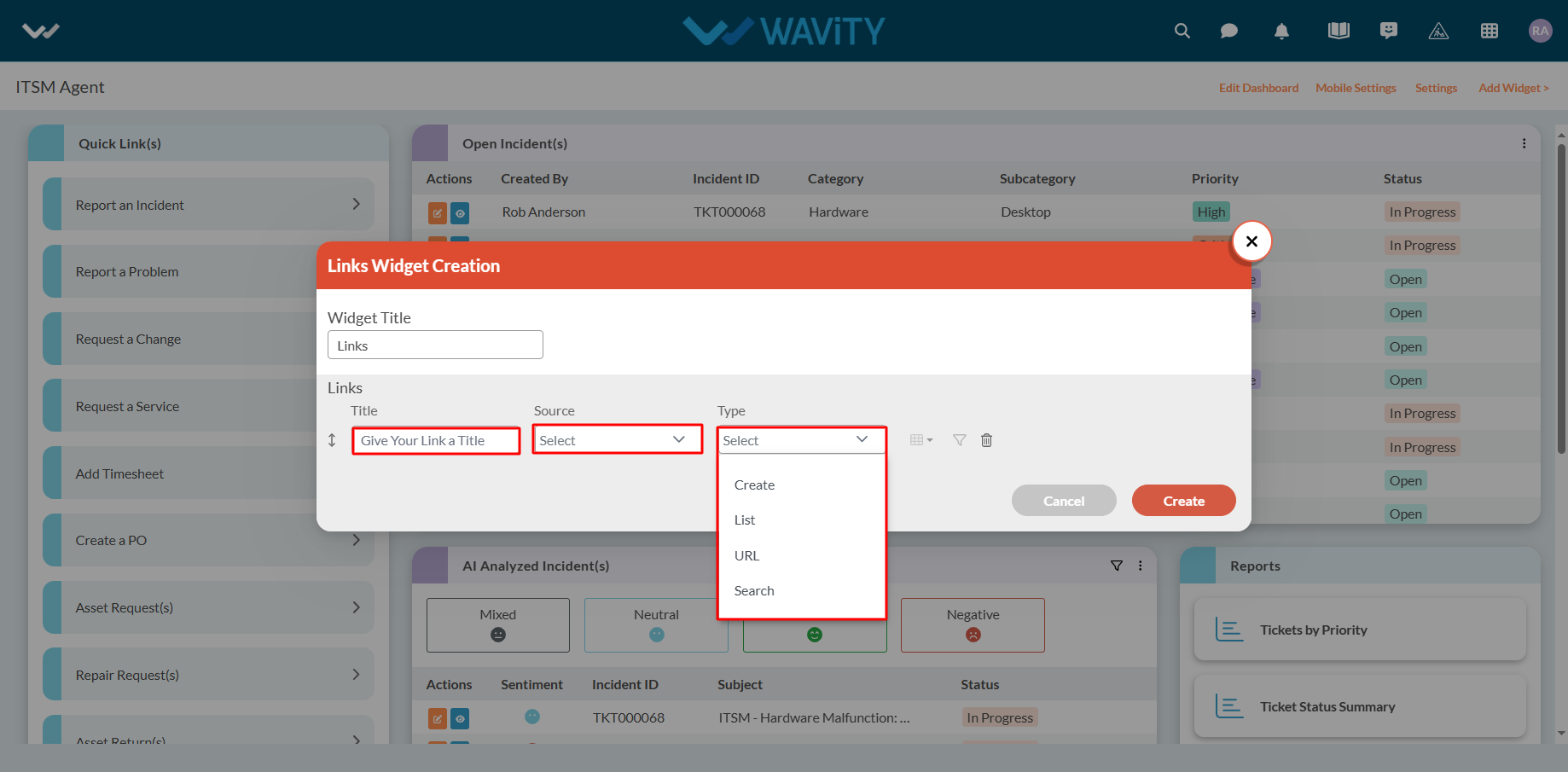
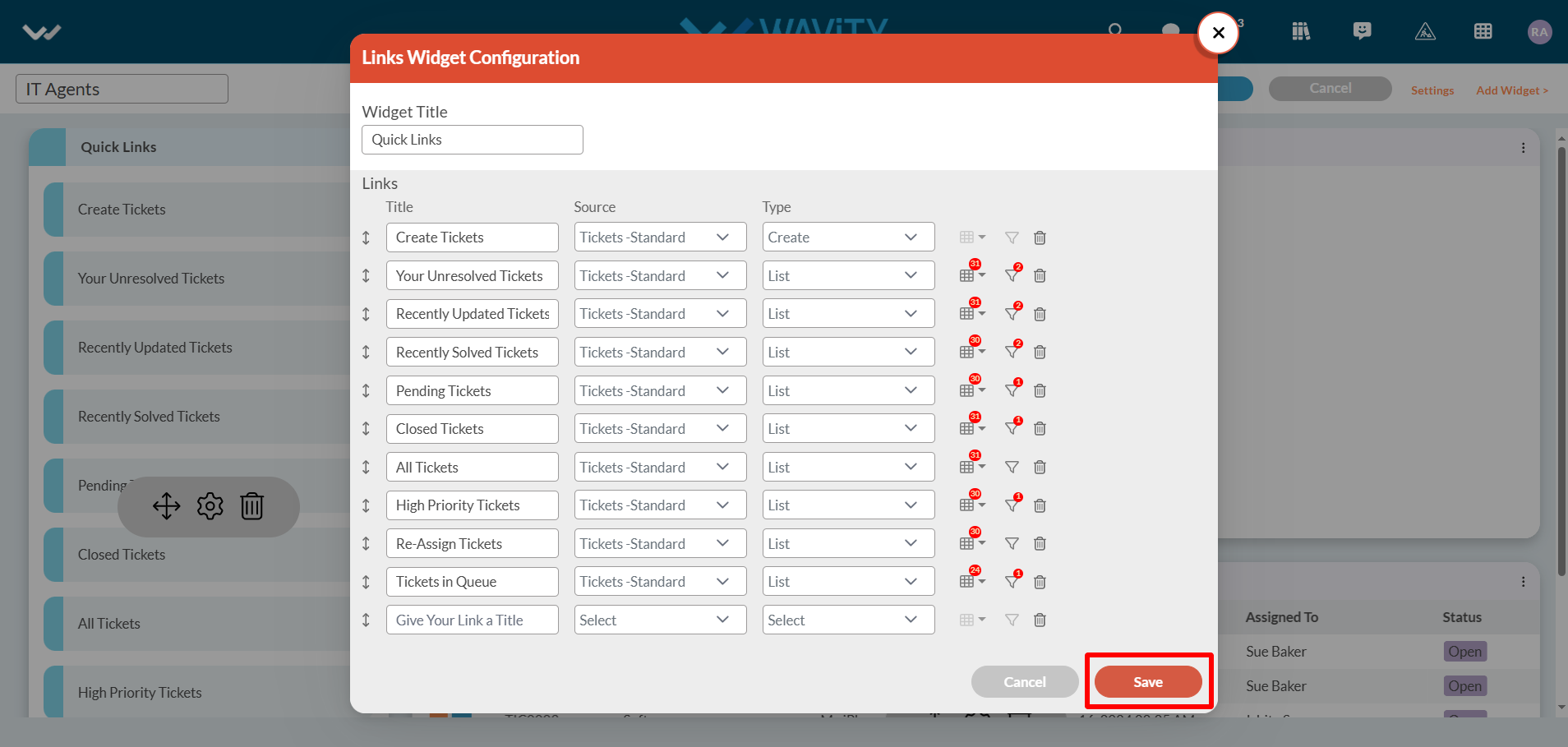
- Enter a Widget Title to name the widget.

- Provide a Link Title—this is the clickable text users will see in the interface.
- Choose the Data Source Application from which the widget will pull information.
- Select the Type of interaction: Create: Opens a new form for data entry and List: Displays existing records from the selected application/form.

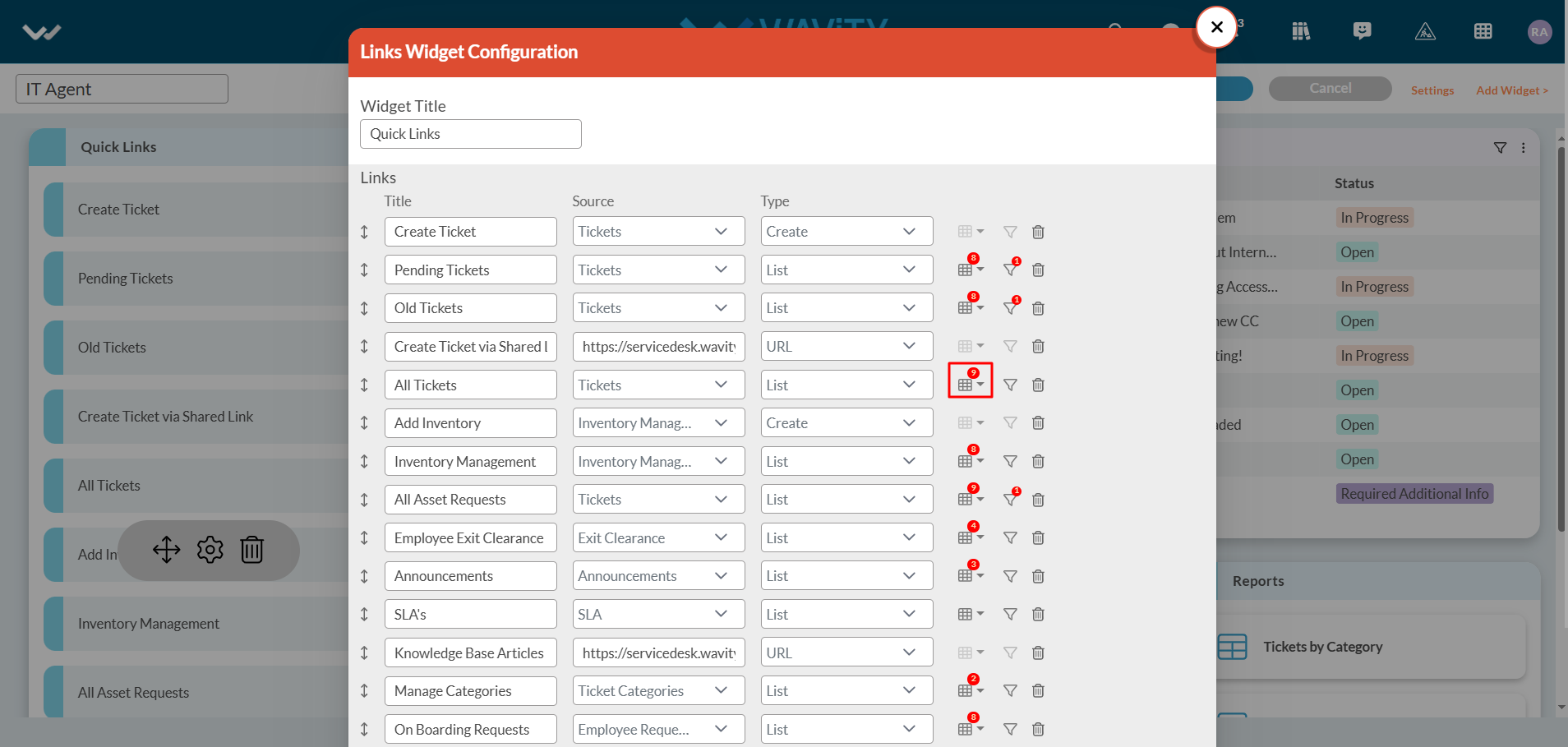
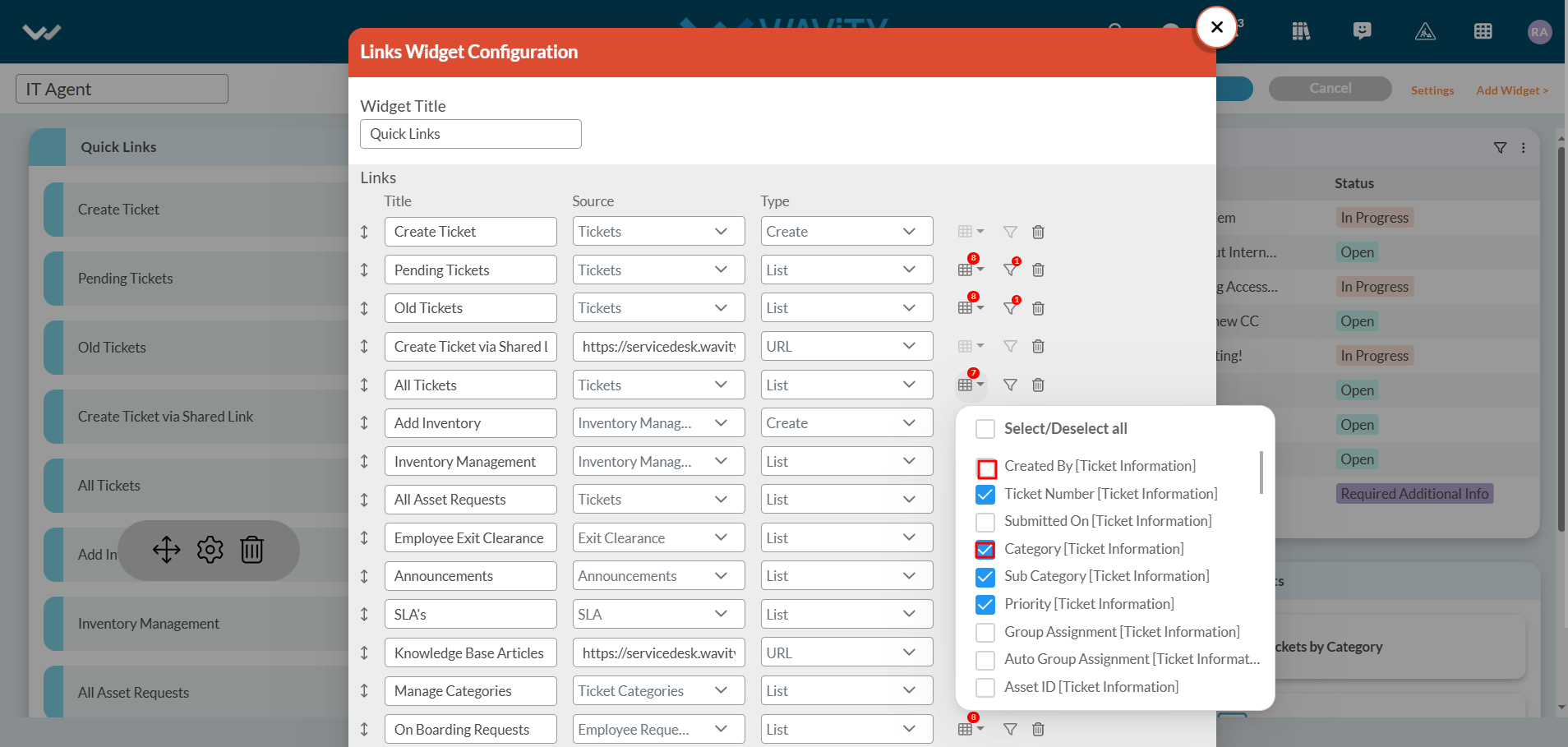
- Click on the Box Icon as shown in below image.

- It will help to view and select the form fields from the chosen data source. You can check or uncheck fields based on what you want displayed after the link is clicked.

- Click on “Delete Icon” (last icon in the below image) to delete the link.
- Click on “Filter Icon” to apply filters to the selected data source application.

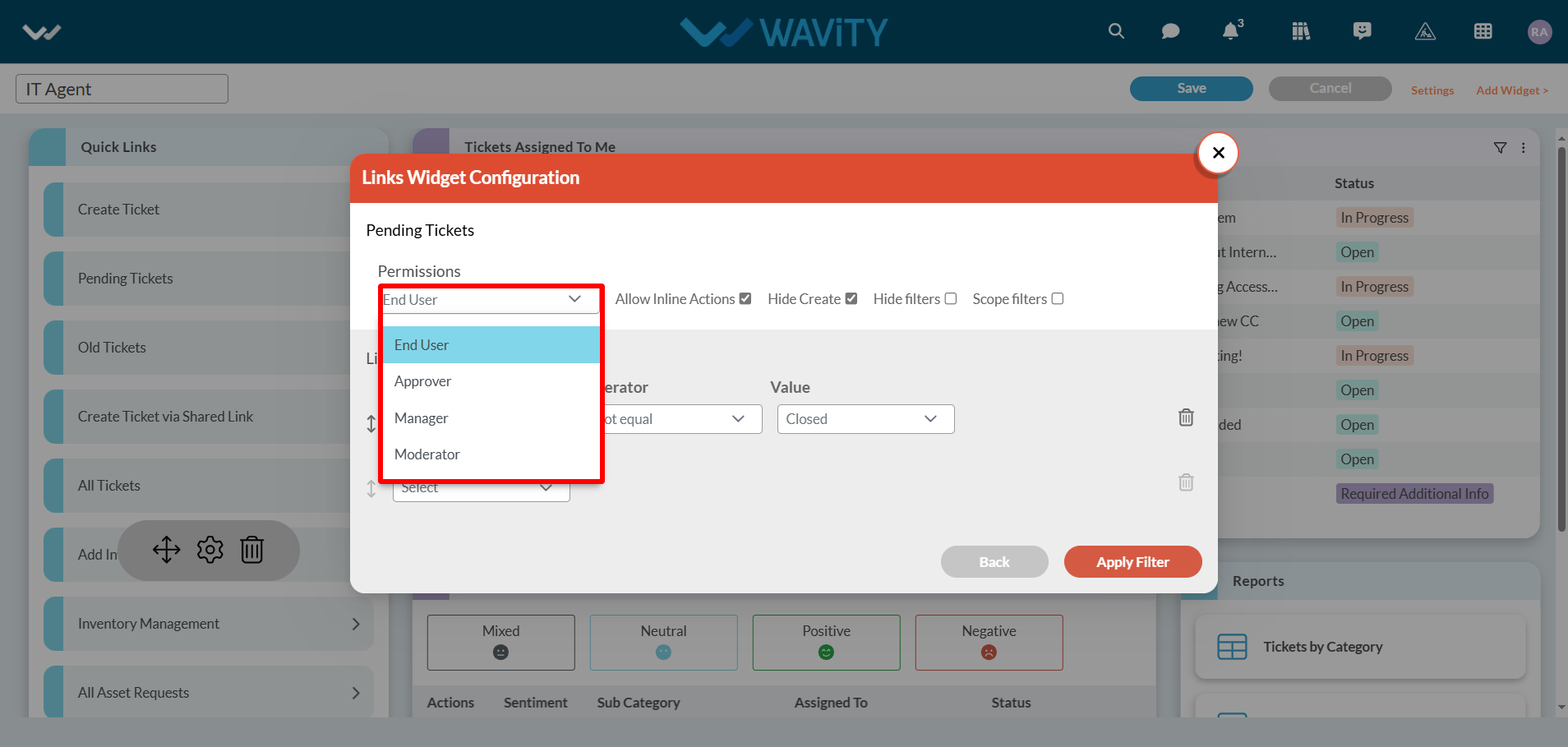
- Choose the User Category (e.g., End User, Approver, Manager, Moderator) to define who can view or interact with the Link Widget. Permissions are based on the selected data source application.

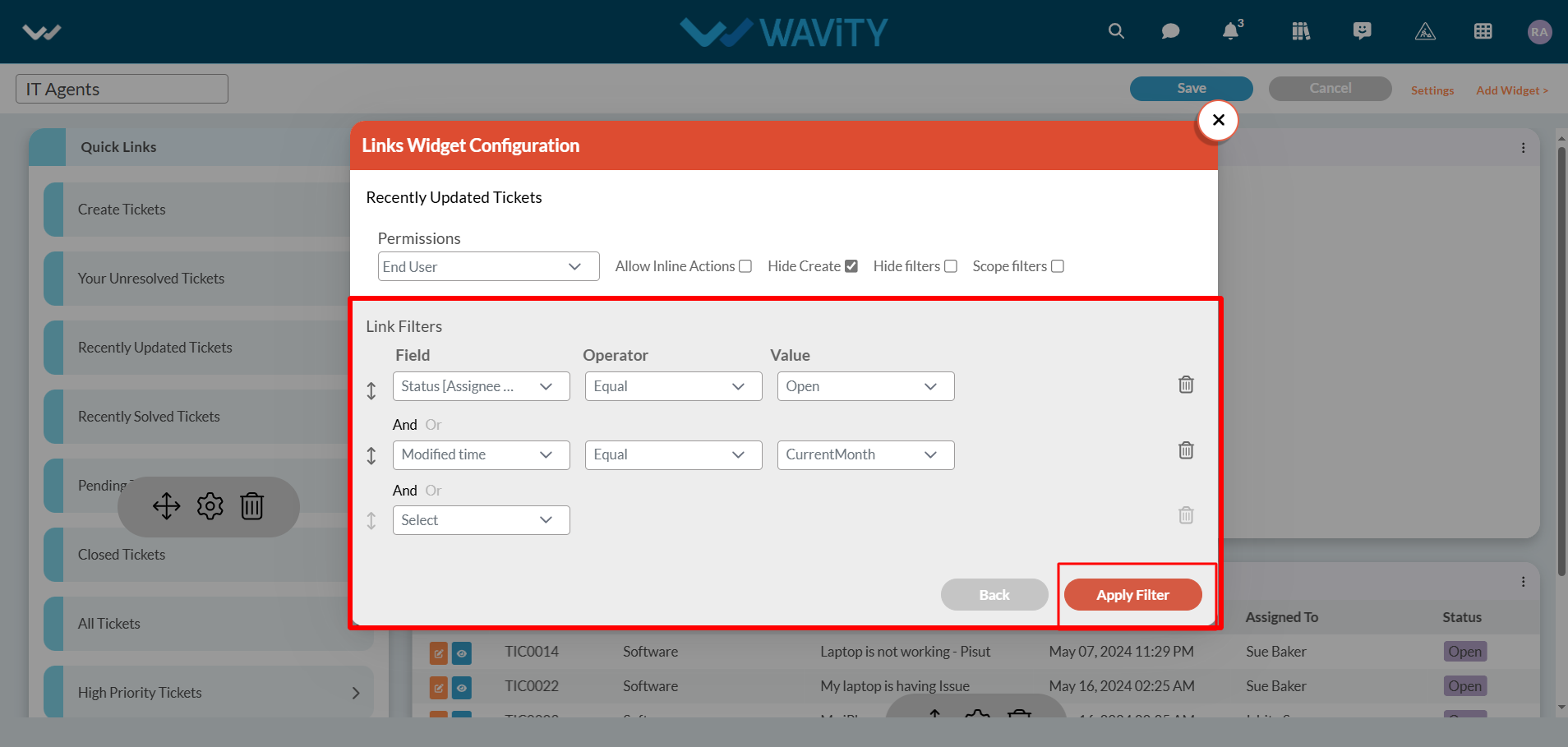
- Applying Filters: Select the Field from the data source to apply filter conditions.Choose from various Operators such as: Equal, Not Equal, In, Empty, Not Empty.
- Pick a Value from the dropdown based on the selected field.
- Use logical conditions: AND: Both conditions must be true. OR: At least one condition must be true.
- Click Apply Filters to finalize.

- Once all configurations are set: Click Create to generate a new Link Widget or Click Save to update an existing one.

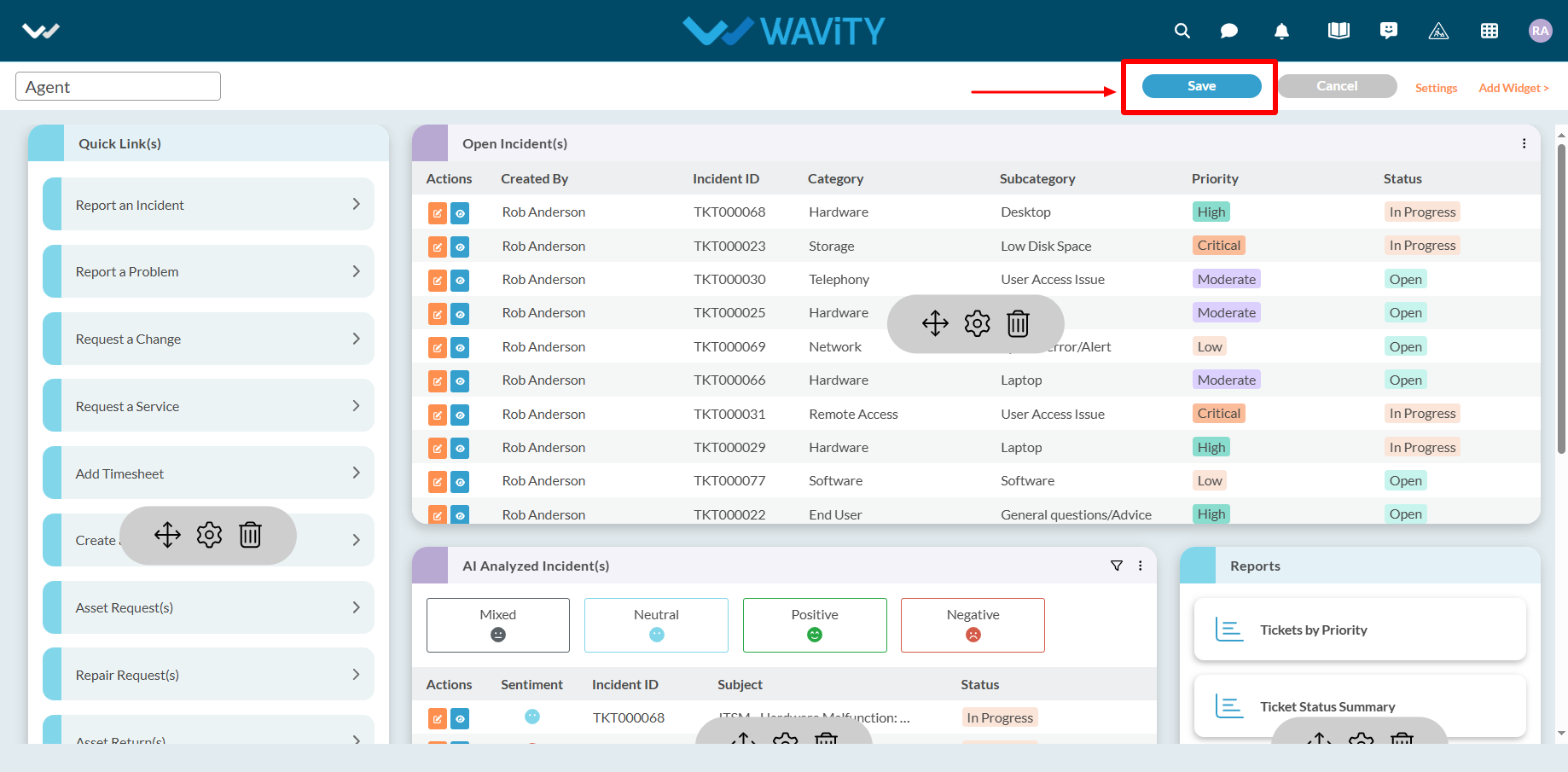
- Finally, click Save again to apply changes to the interface.

- Here’s an example of what a Link Widget looks like in a dashboard: