How to Create a New App from Scratch?
- Only the Admin of your organization has access to create new Applications in the platform.
- App/Application: A digital form within the Wavity platform.
- App Designer: An interactive, zero-code development environment for designing app layouts with form fields using data controls and properties.
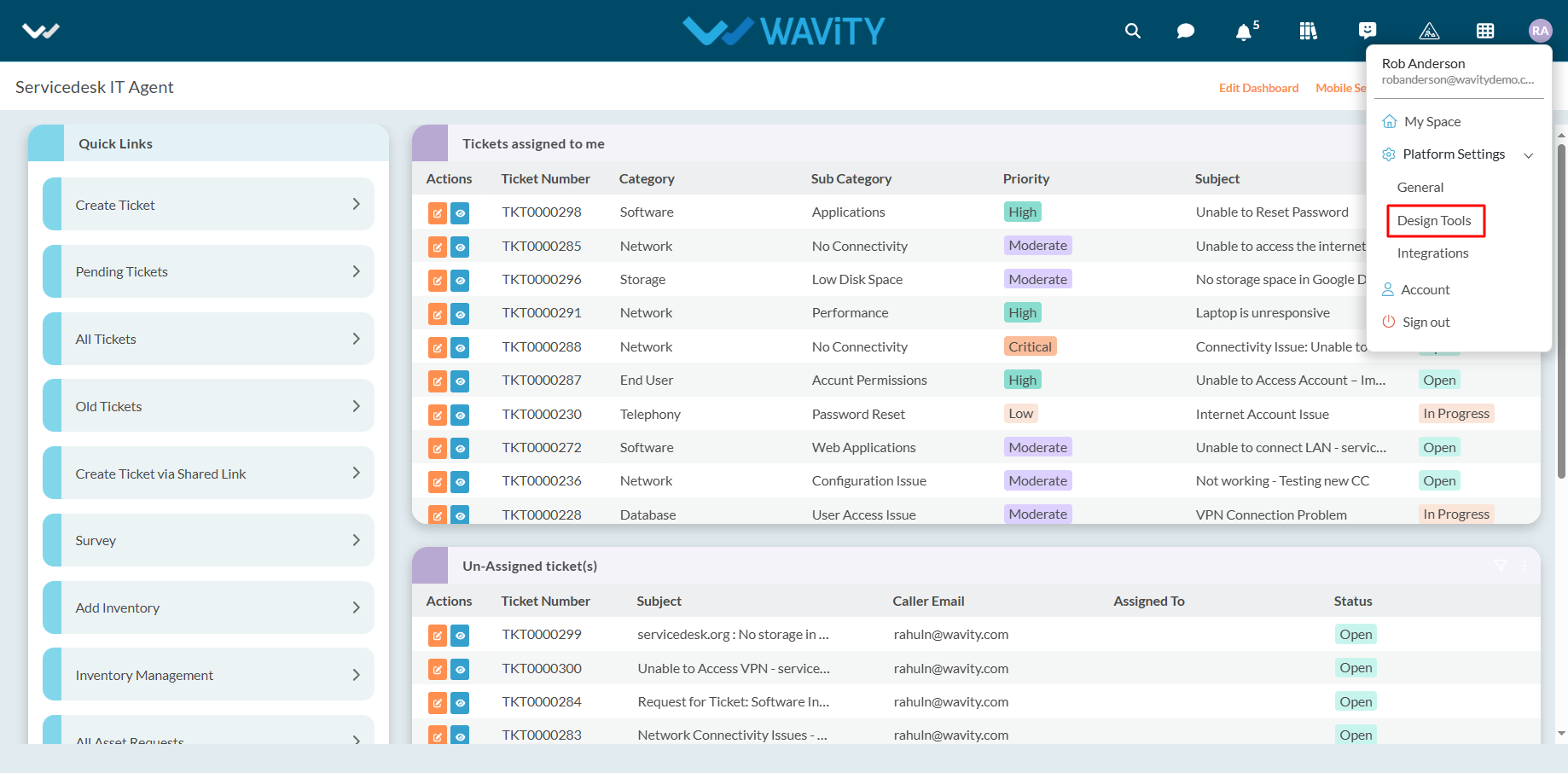
- Click on “Design Tools” as shown below.

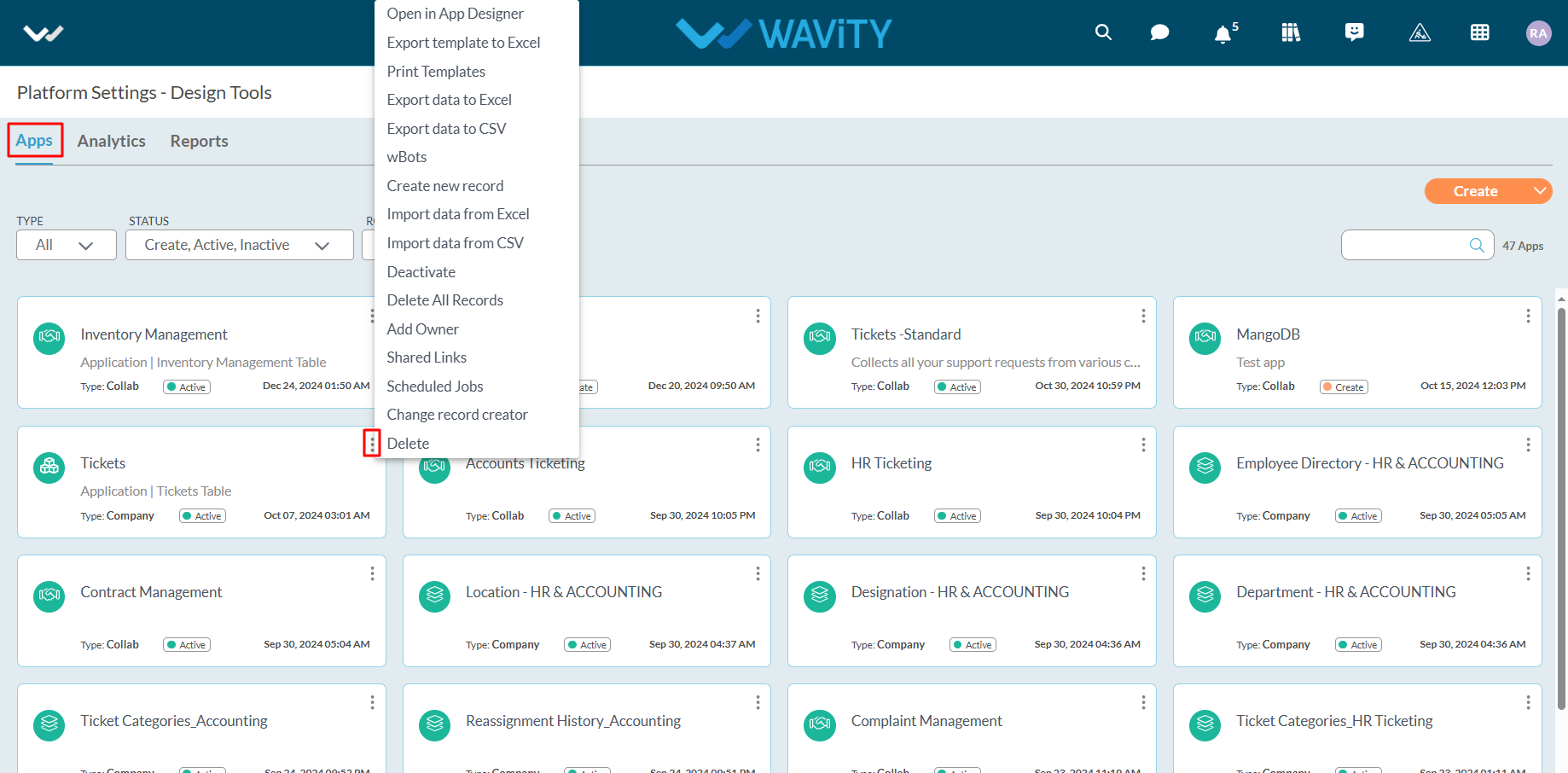
- In “Apps” section, All the existing applications of the platform will be displayed for the admin.
- Click on “3 dots” icon to carryout multiple functions of the existing application as shown below.

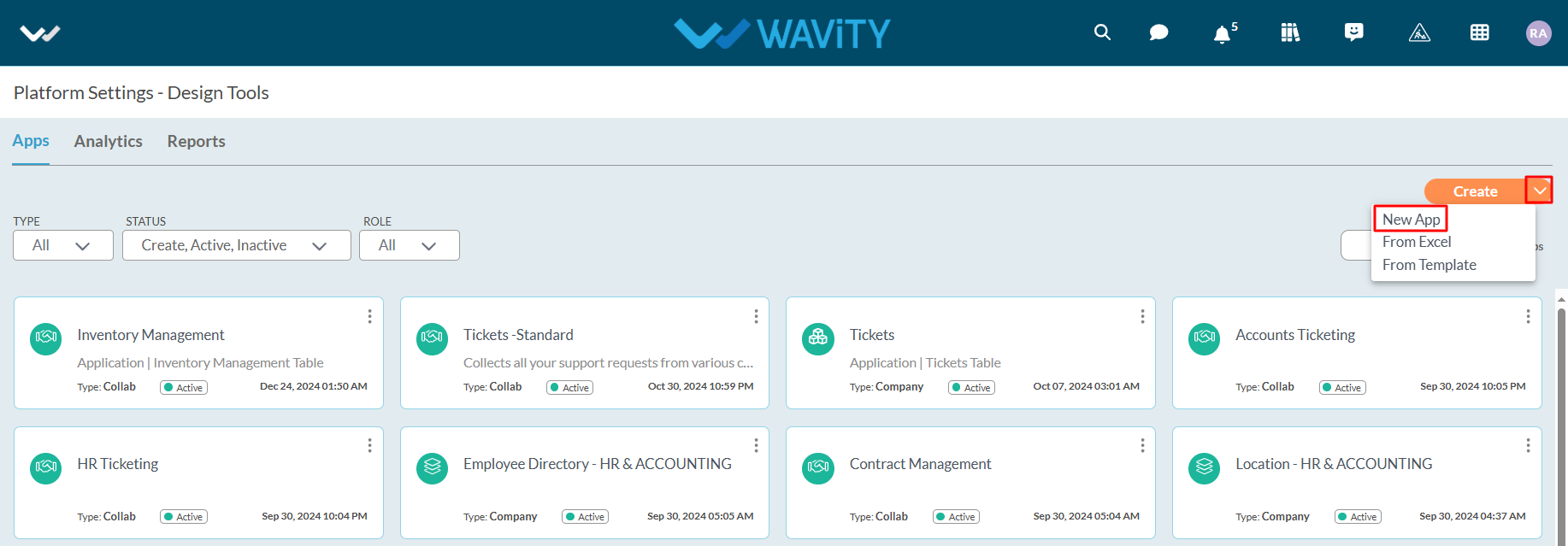
- To create an App: Click on "Create” button as shown below to create a new application. It will display 3 options such as New App, From Excel and From Template.

- New App: It will create new application from scratch. Click on “New App” under create button.
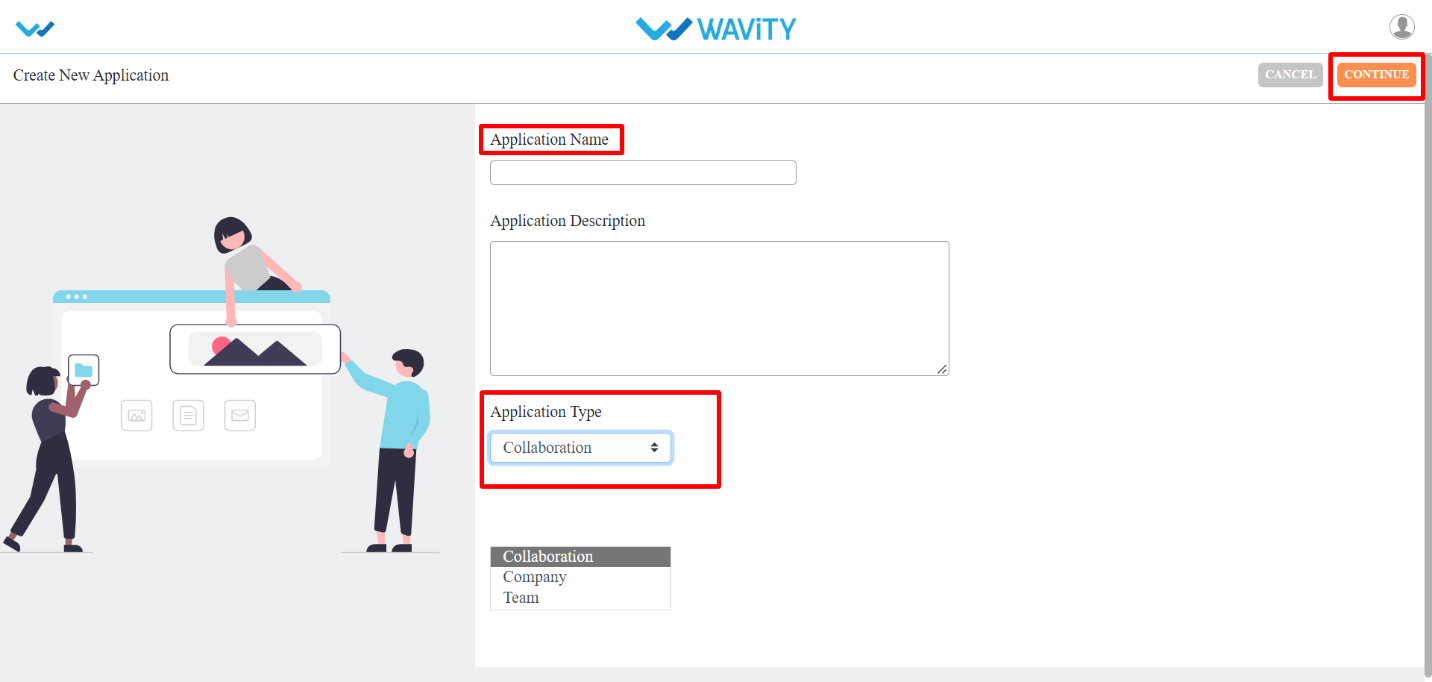
- Provide your Application Name and Application Type (Collaboration App, Company App, Team App) as shown below. Click on “Continue” button to land in App Designer page.
- Collaboration App: All user/groups in the app have access to view and edit all records in that particular app. For example, In Inventory Management application, all agents shall be able to view and edit all asset information only if they have the access.
- Company App: All users in the app have access to view only their records in that particular app. For example, In Ticketing application, each user shall be able to view and edit only the tickets created by them without giving any explicit access to users.
- Team App: All user/groups in the app have access to view only their records in that particular app. For example, In Ticketing application, each user shall be able to view and edit only the tickets created by them by giving access to users.

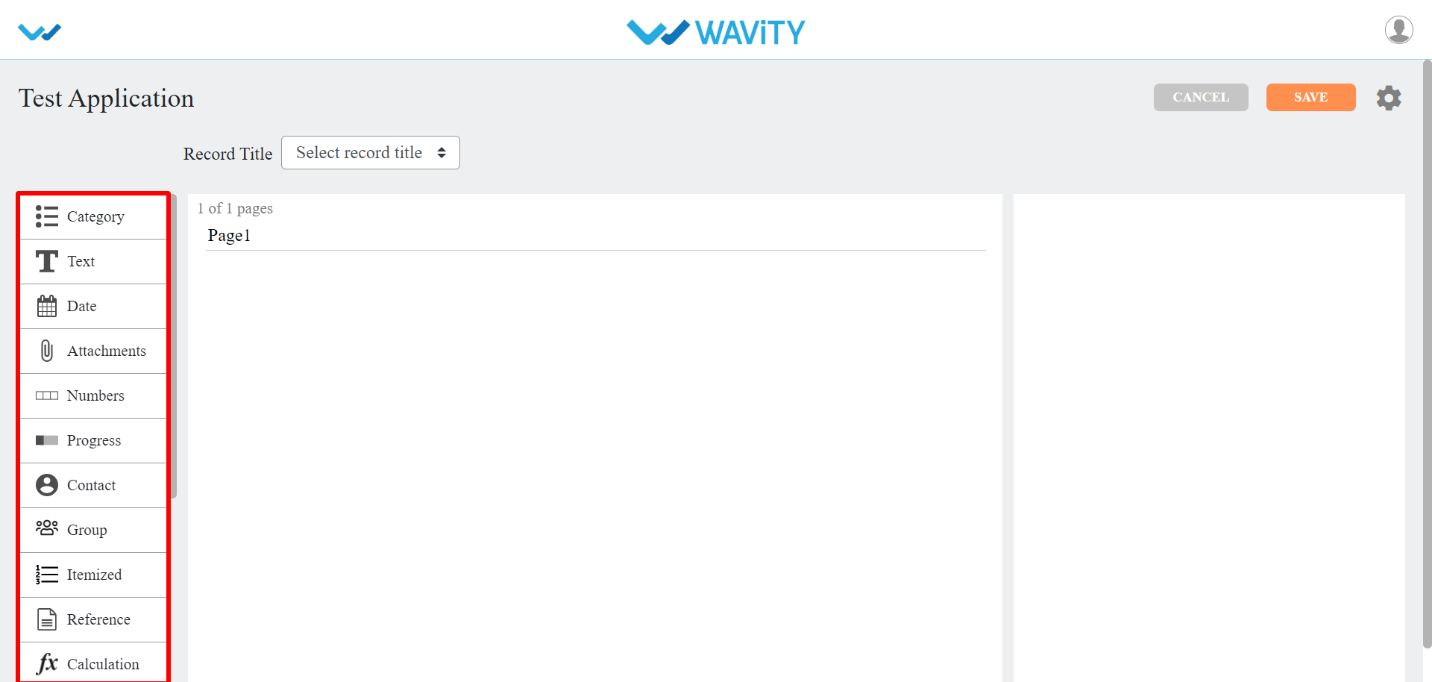
- As shown in image below (in red box) are the list of data controls which helps you to create and design an app. For detailed information on Data controls, please refer the following article: How To Use Data Controls/Form Fields? | Wavity

- Each of the data control has multiple sub-controls.

- Before getting to know each of the data control in detail, for familiar understanding you It shall be better to know few of the prerequisites.
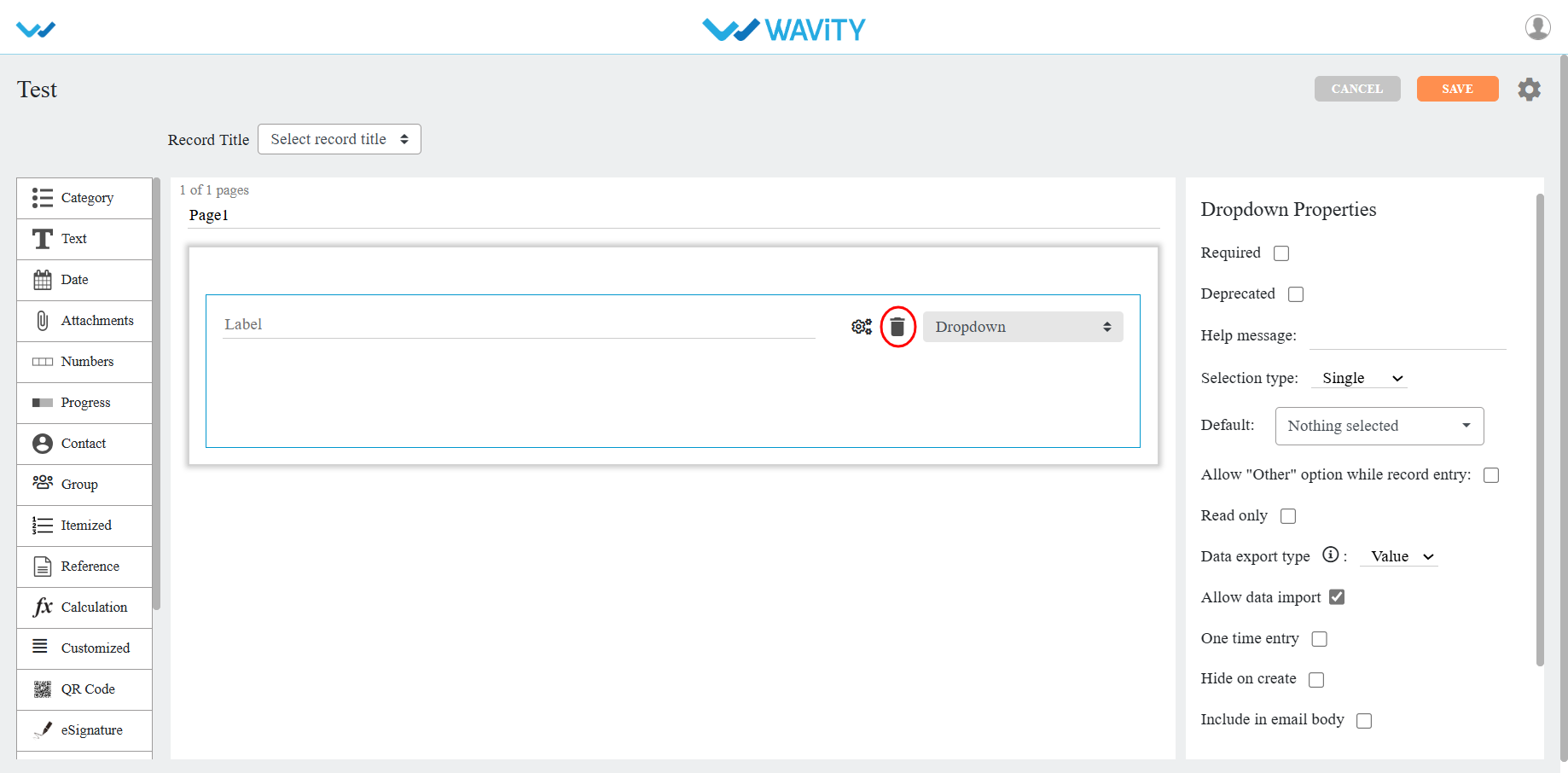
- The Delete option as shown in below image deletes that particular data control.

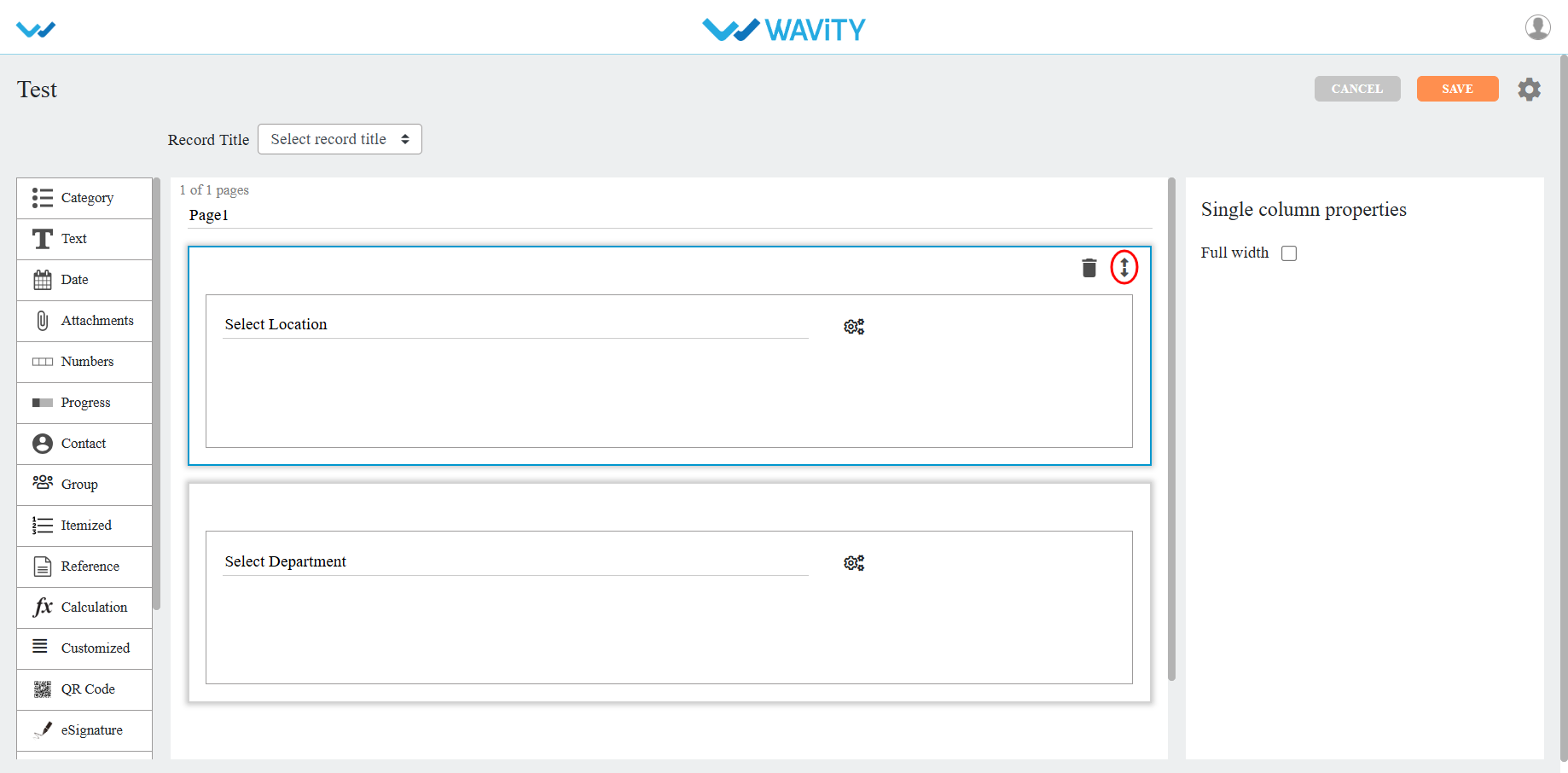
- The double arrow button in the below picture is used to move that particular data control up and down in the page.

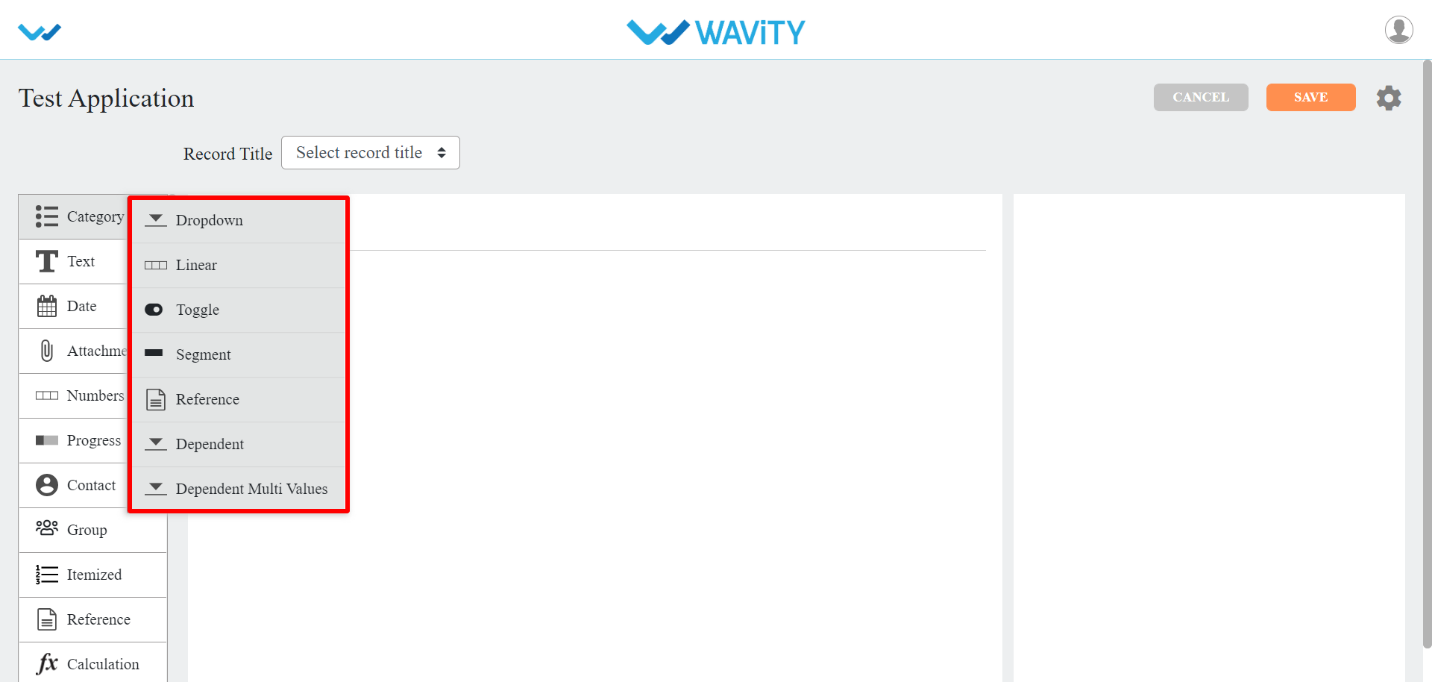
- If you click on the arrows as shown in below image, you will find all the sub controls of that particular data control you have selected.

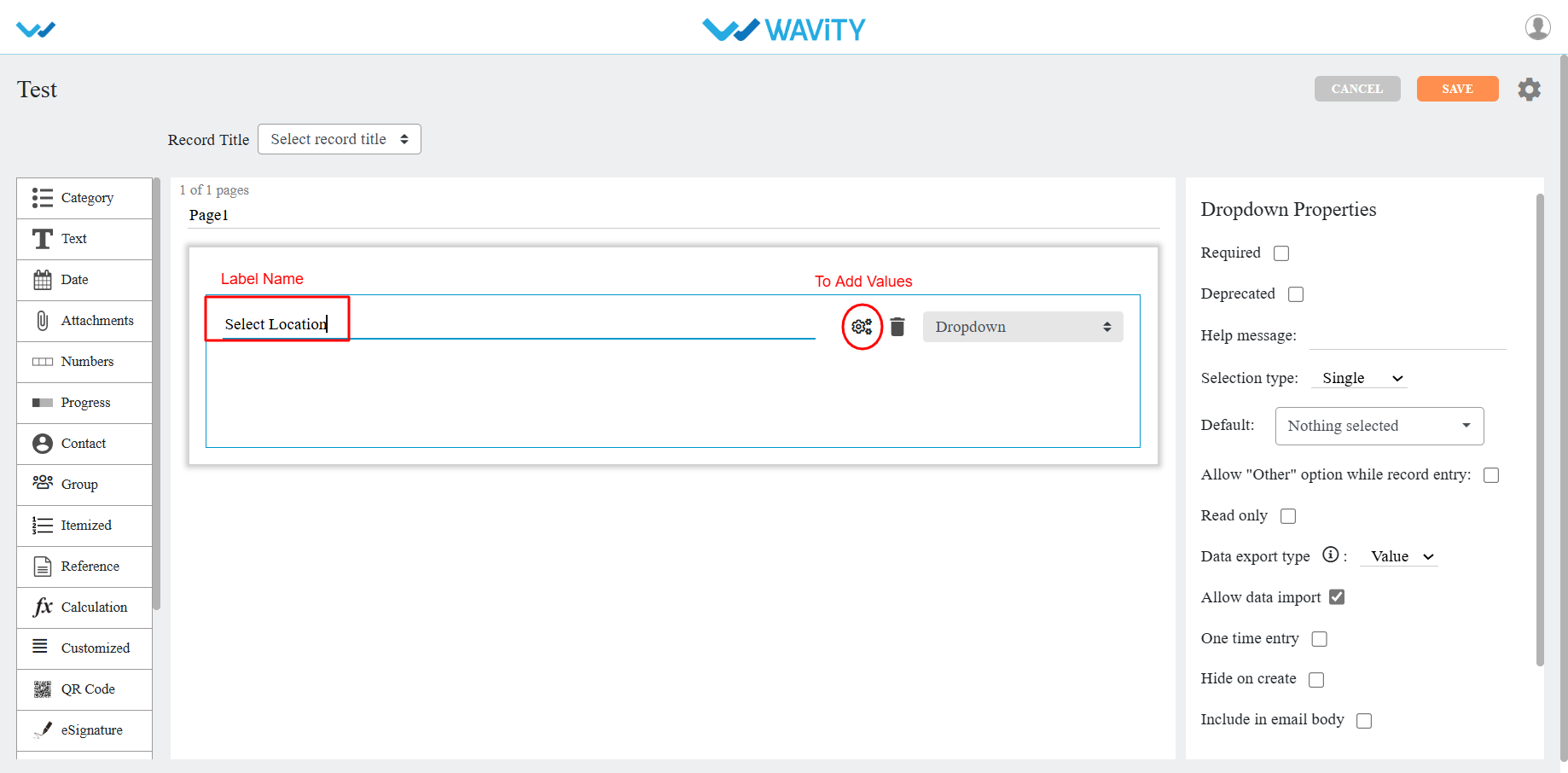
- To add values or options in a dropdown data control, click on the icon as shown in below image.

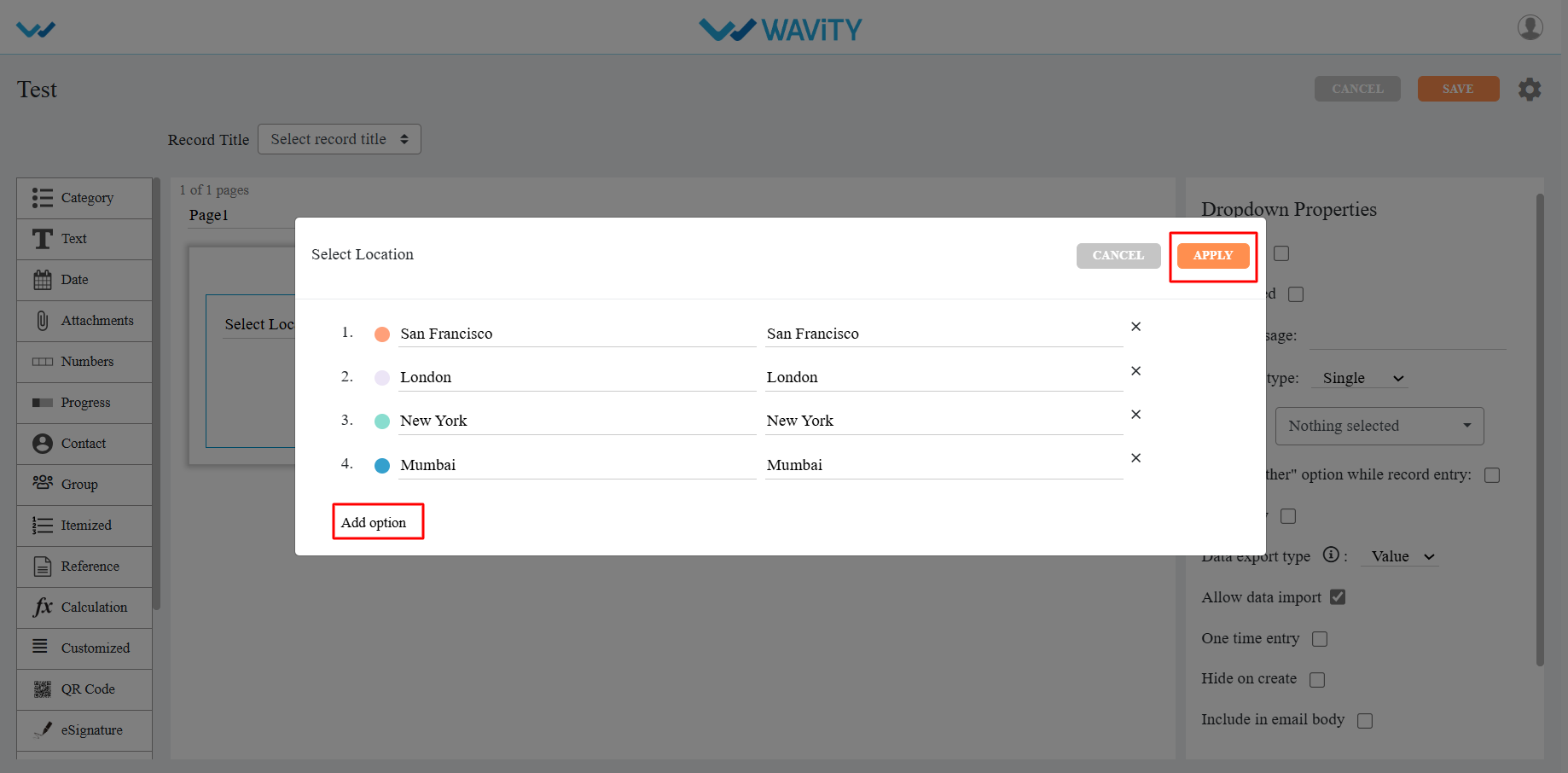
- You can all options as per your requirement for the selected dropdown. Click on Apply to save.

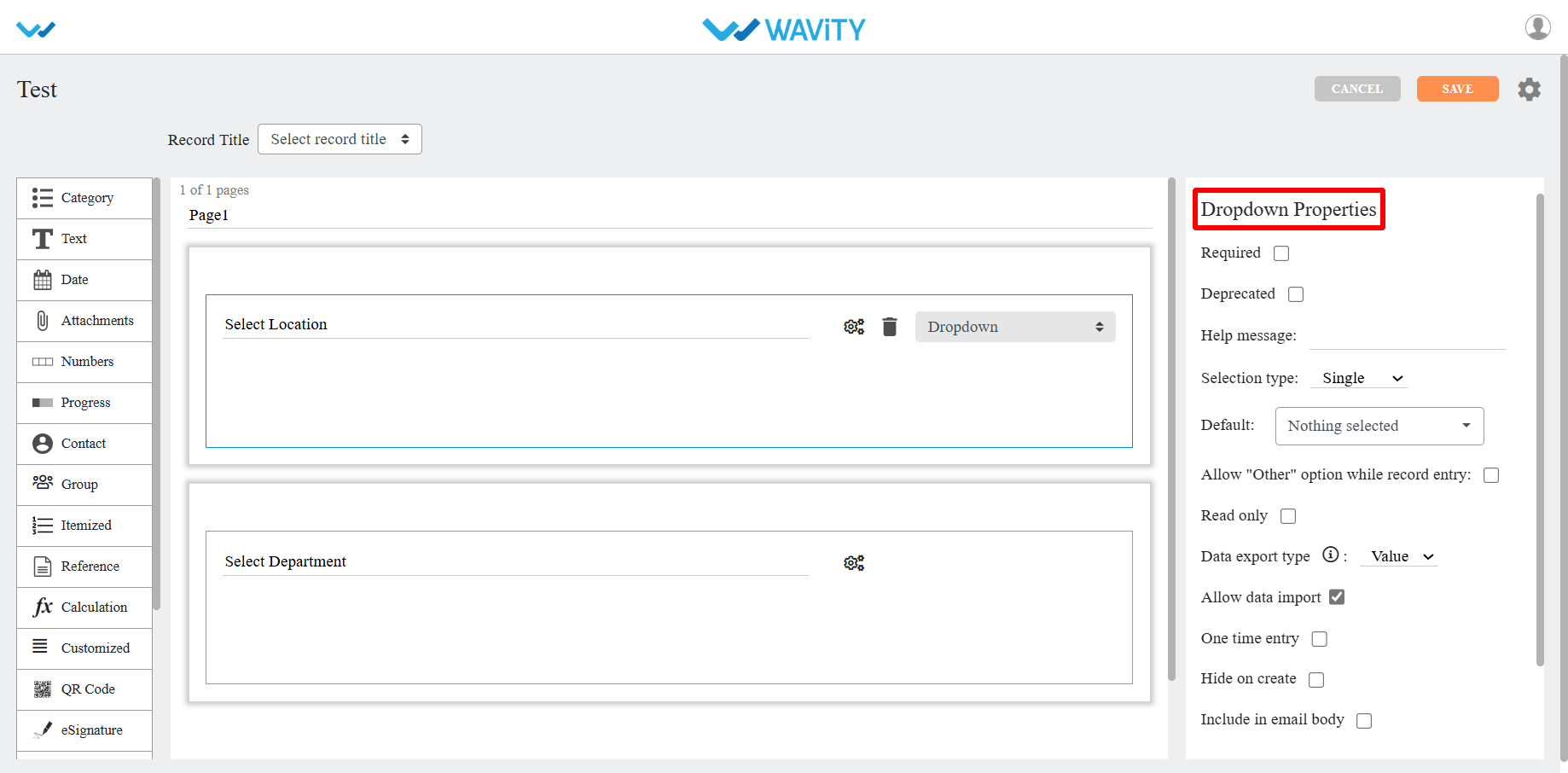
- You can find the properties of each data sub-control in the right corner as shown in image below.
- Common properties for most of the data controls are as follows:
- Required: Marks the field as mandatory.
- Deprecated: Ignores the field during record creation or editing.
- Help Message: Displays a supportive message to assist users in creating records appropriately.
- Field Placeholder: Displays predefined text, e.g., "Enter your name."
- Read Only: Prevents users from entering or editing data in the field.
- Hide: Conceals the data entered by the user in that field.
- Allow to Import Data: Enables importing data into this field using Excel.
- One Time Entry: Allows the user to enter data only once; changes are restricted after saving the record.

- For detailed information on Data controls, please refer the following article: How To Use Data Controls/Form Fields? | Wavity
